css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Descrição
I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

HTML : How to invert colors in background image of a HTML element?

Frontend Mentor Curated list of front-end resources

Learn HTML CSS JAVASCRIPT, Priyanka

css - How to invert colors in background image of a HTML element? - Stack Overflow

How we created dark mode on

html - Inverting colors with CSS Variables - Stack Overflow

Build a React theme switcher app with styled-components - LogRocket Blog

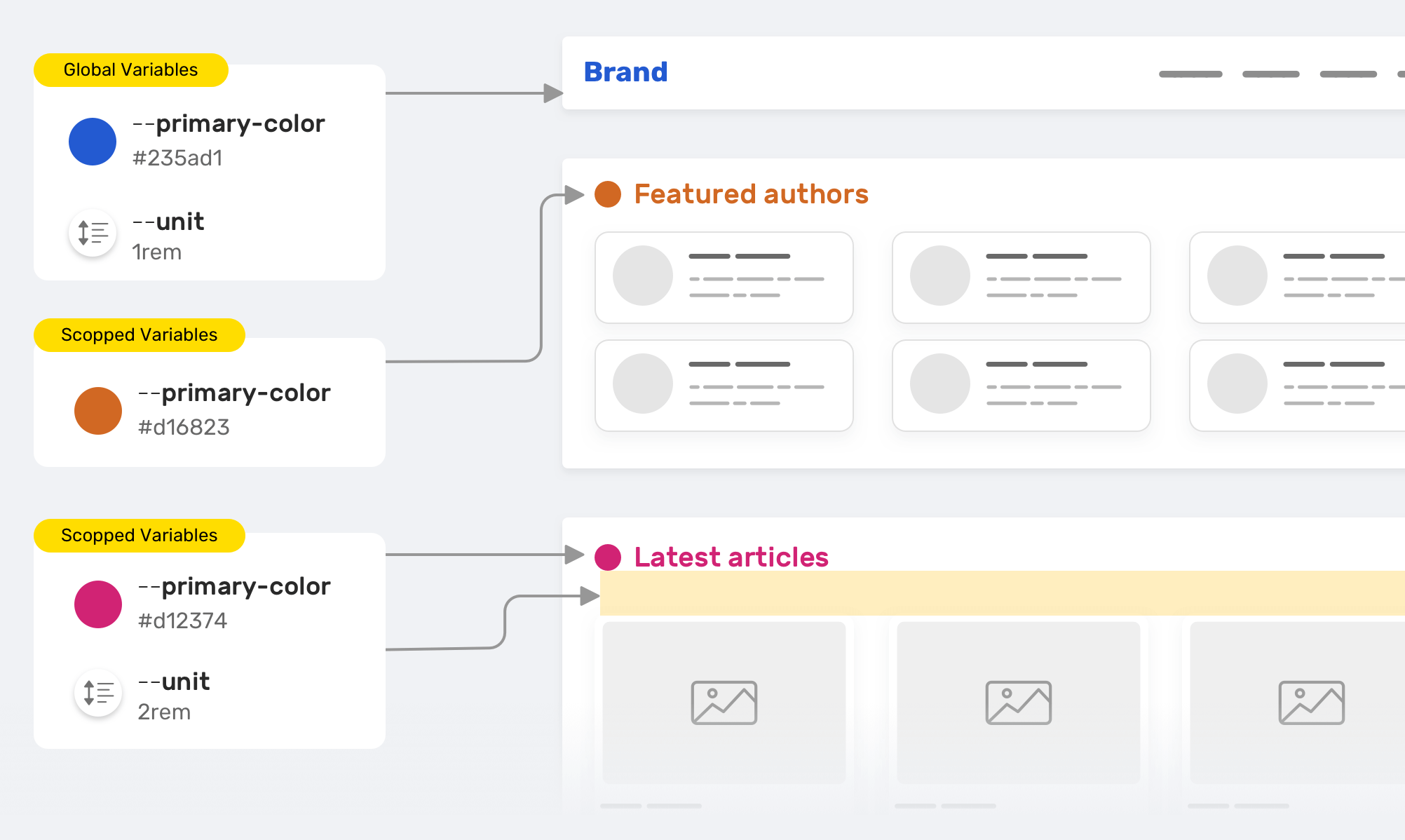
CSS Variables 101

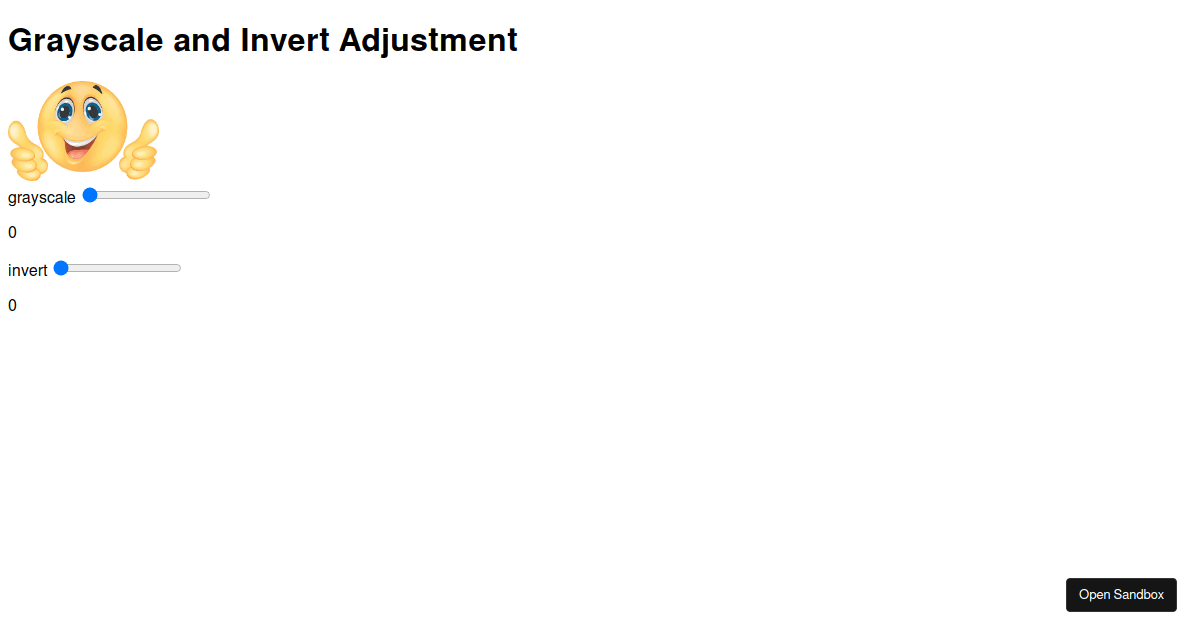
How to Change the Color of an Image With CSS, by Matt Croak Code

CSS Bookmarklets for Testing and Fixing — Adrian Roselli

javascript - Invert an image based on color under it - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)