nya: Gif tutorial: reducing file size
Por um escritor misterioso
Descrição
Ever make a gif that is over a certain size? You want to make it smaller without affecting the overall quality? In this tutorial I go over a few methods that will allow you to decrease the file size of your gif without changing its appearance too much!Note that not every single trick shown will work on every single gif. Also note that you can combine several tricks if you need to.[READ-MORE]making a gif darkerThis is a single frame of a gif that is 3.5MB (Adaptive, pattern, 256 colours). The gif itself is too big for me to upload onto Tumblr. I’ve coloured the gif and I’m happy with what it looks. I could go and reduce the 256 colours to 128 or even lower to get it down to 3MB, but that’s not what we’re going to do. We want to preserve the full 256 colour quality.On top of all your layers, create a levels adjustment layer. What we’re going to do is make the gif just slightly darker by taking the shadows arrow and moving it only a little bit to the right. The shadows arrow is the arrow most to the left in the slider with 3 arrows.When I’ve done this the gif won’t look drastically different, just a little bit darker.^ Before:^ After:By making this small adjustment, I’ve reduced the gif from 3.5MB to 2.9MB without doing anything to the quality of the gif.freezing parts of the sceneFreezing parts of your scene means that you’re literally going to freeze a part of your gif in place.(Anime: New Game!)This gif is currently 2.1MB big, which of course is small enough for Tumblr, but for the sake of the tutorial we’re going to pretend that it isn’t.Certain parts of the scene, don’t move or change. After having done all the editing I wanted to get done (colours, sharpening, blurring and so on) I’m going to freeze certain parts of the scene. I do this when my gif is on the video timeline.I’m going to freeze the shrub in the second part of the gif.Firstly I need to see where on the timeline the van is completely off screen.Once I’ve located that point I’m going to select the area that I want to freeze. After selecting I press Command/Ctrl + Shift + C. This will copy everything that is shown within my selection no matter what layer I am on. Once it’s copied, I paste it.As you can see, it’s longer than my actual gif now. Simply slide it back to match the end of the gif.Tadah, you’ve frozen a part of your gif. It’s really that straight forward, but I cut out 0.2MB.Let’s say I need to make it ever smaller. I can freeze as much as I like as long as there are parts of the scene that don’t move. (I went overboard here).I highlighted the areas that are frozen. As you can see a lot of the scene doesn’t actually move (aside from some tiny blossom petals that for the sake of this tutorial we are pretending do not exist).After having frozen all these areas in the gif, I slimmed it down from 2.1MB to 1.6MB.removing the panning in the sceneFind an elaborate tutorial tutorial on this topic here.Panning is when the camera in your scene moves from one side to another. By removing the pan, you are able to cut out duplicate frames that you wouldn’t have been able to cut out before (more information on cutting out duplicates later in the tutorial!) and on top of that there is less motion that would add to your gif’s file size. Not to mention that you can now freeze parts of the scene as well.Our aim is to remove the camera’s movement from the scene, as you can see above.altering your sharpen settingsI like to define sharpening as me adding a small amount of detail to my gif. With that said, it should be easier to understand that sharpening adds onto my filesize, this while sometimes sharpening doesn’t even really make that much of a difference in the end result.Anime: HyoukaThe first gif is sharpened, the second gif isn’t. As you can see, there’s hardly any difference if at all. However, the first gif is bigger in filesize than the second. I chose to remove the sharpen because it doesn’t make a visual difference anyway.While sometimes this works, at other times you may want to keep your gif sharpened. Lowering the amount of sharpen can reduce the file size as well.blurringAnime: Oshiete! Galko-chanBlurring very basically put is the opposite of sharpening. If reducing sharpen lowers file size, so will it’s opposite, blurring.Blurring is something you have to do in low amounts for the right effect. Too much and your gif will make people question whether or not they need glasses.^ Without blur^ With blurNeither the file size or the visual are drastically different. What I chose to do is apply surface blur (which I do in all gifs) at a radius of 3 and a threshold of 4 as well as a Gaussian blur at 0.2px. Never go higher than these numbers or you’ll lose too much detail.Note that this will not always look good.removing duplicate framesAnime: NichijouThis is a frame from a gif that I haven’t edited yet. Right now the gif is 3.5MB (Adaptive, pattern, 256 colours) with 120 frames. I haven’t converted to a video timeline because I want to take a closer look at the frames.I know that some of these frames are duplicates of the frames that came before them. Technically I don’t need these frames for the animation to be smooth. So I can remove them.Looking at the frames I can see that 1 and 2 are the same, 3 and 4, and 5, 6 and 7. Meaning that after deleting the duplicates, I will have 3 frames instead of 7. To prevent the timing of the gif from being different, I remove a frame and add the delay into the previous frame.This can be a little confusing so let me explain that again. The first two frames were the same. Both of them had a 0.04 second delay. Together that adds up to 0.08. Meaning that if I remove one, I cut the delay in half. If I add the delay I removed into the frame that stays, it stays the same. The same for frame 5, 6 and 7. Together they made 0.12.Now that I’ve removed all the duplicate frames, I’ve managed to cut my gif to 2.8MB with a total of 64 frames. This means I’ve cut down nearly half of the frames without actually affecting the animation’s smoothness.cropping your gifUncroppedAnime: KatanagatariCroppedCropping is to cut off from the width or height of your gif. It’s pretty straightforward. I don’t recommend cutting into your width nor do I recommend cutting a lot off from your height. Cropping isn’t meant to cut off massive chunks from your filesize or your gif for that matter.I use this as a last resort type of thing. When I have tried everything I possibly could and the file is at 3.05MB, I like to cut off a little bit from the top and/or bottom to cut off that 0.05MB.What I like to do is make a selection with the rectangular marquee tool (M) and then press crop (C), followed by enter to confirm the crop.swapping colours / removing grainThis is a segment I've copied from another one of my tutorials (on making clean gifs). Removing grain can lower your filesize tremendously. This is because grain generally moves when your gif plays. By removing the grain, you remove movement, which results in a lower filesize.We're going to be looking at a Ponyo gif. Ponyo is relatively easy to get grainless for the most part. Below you can see it saved on diffusion, 100 dither and with an adaptive palette. At first glance it looks pretty clean.But when zoomed in, you can see the little speckles of grain showing up quite clearly. We want to remove them.Like I've mentioned earlier, what you can do is adjust the colouring to the point that it is clean. Which is something I do recommend you do because it's much simpler than the method I'm about to explain. Firstly however, we're just going to lower the dither to 99%. The colouring is flat and we won't run into any big problems if we lower the dither by 1%.On 99% dither we've taken care of pretty much all of the grain. You can see that there's still a little something though, right on the white belly. Truth be told, most people wouldn't even notice that. But we're going to delve into the way we can fix this.In save for web, make sure you have 2-up view or 4-up view selected. What we need is for the original image to be shown right next to the one we're saving.On the left of the original image in save for web, you can find the eyedropper tool..With the eyedropper tool you can sample colours any of the previews in save for web. Within your about-to-be saved gif, you can now pin point colours in the areas that are grainy and remove them.Let's go back a little. Select the eyedropper tool and select a grainy area in the version of the gif you are about to save. You will now have that colour selected in your colour table. What you can do now, is press the trash can icon and delete that colour. This means that you now have 255 colours in your gif.Sometimes this will clear out the grain in that area, but today we're not that lucky. We still have a bit of grain left. The main reason we sampled and removed a colour is to make space for a new colour.Again, select the eyedropper tool. Now instead of in your about-to-be saved gif, sample a colour in the area that is appearing grainy from the clean original. Once you have done that, select your about-to-be-saved gif and click the new colour icon.Below you can see the icon I'm talking about. What you just did is sample a colour and add that colour into the palette of the gif you're about to save.We're almost there.It's very hard to see, but there is some blotching in the hair.I used the method I just explained and now the area is clean.The problem is, because the hair is so similar in colour as the rest of the body, this created a blotched area in another part of the gif.You might see a drop in your filesize by now, you might not. It's good to note that this can be very time consuming. It's also easier to do when you're saving only a single frame rather than all frames at once.that's all!If you have any questions, feel free to send me a message[/READ-MORE]

How To Reduce GIF File Size (3 Methods)

Comparative efficacy and acceptability of 21 antidepressant drugs

Here's how you do the Changing Color GIF in Canva

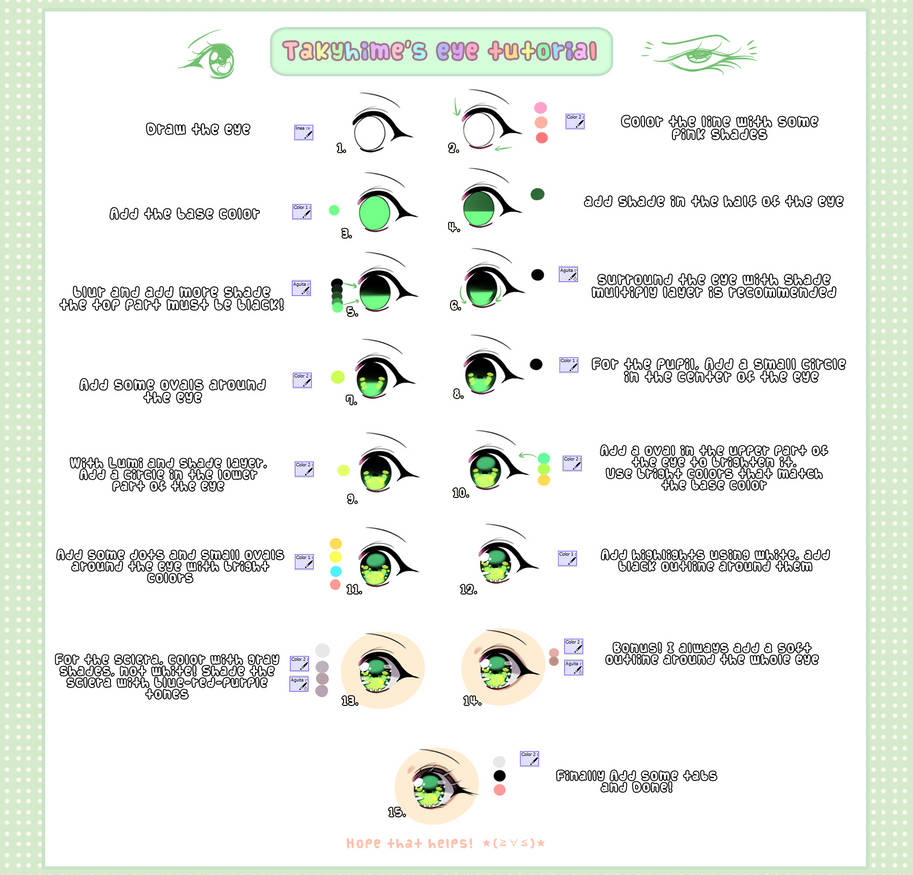
Eye coloring tutorial by Takymi on DeviantArt

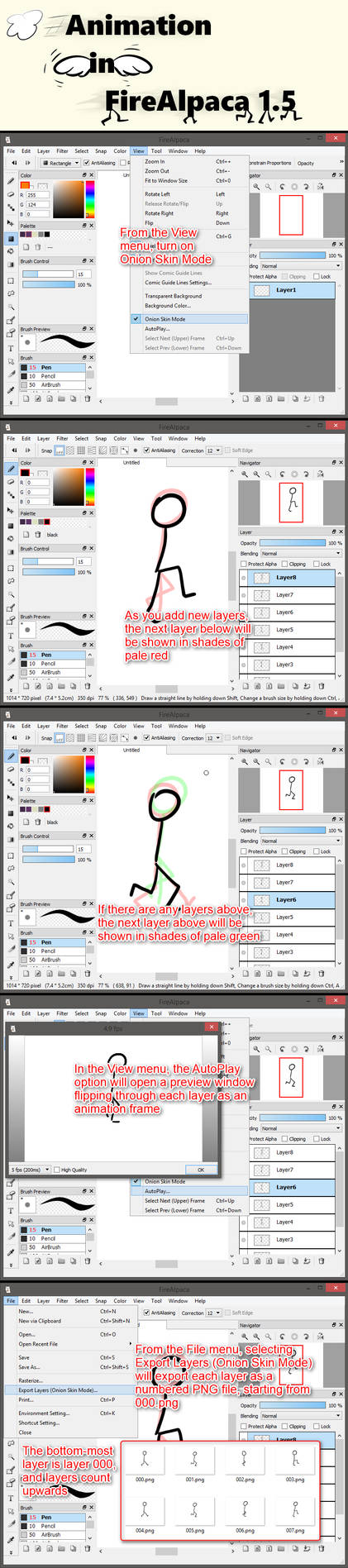
Quick introduction to animation in FireAlpaca 1.5 by obtusity on

File: README — Documentation by YARD 0.9.28

Effect of Benzothiadiazole-Based π-Spacers on Fine-Tuning of

Filtering a BufferedImage

nya: Gif tutorial: reducing file size

Make painted animation

Photo Tip of the Week: How to Reduce File Size - Australian
de
por adulto (o preço varia de acordo com o tamanho do grupo)
:max_bytes(150000):strip_icc()/005-how-to-edit-gif-without-photoshop-4628318-28b98bf82e7c45f5a18e47f216b48d47.jpg)